README.md 958 B
Assignment use cases
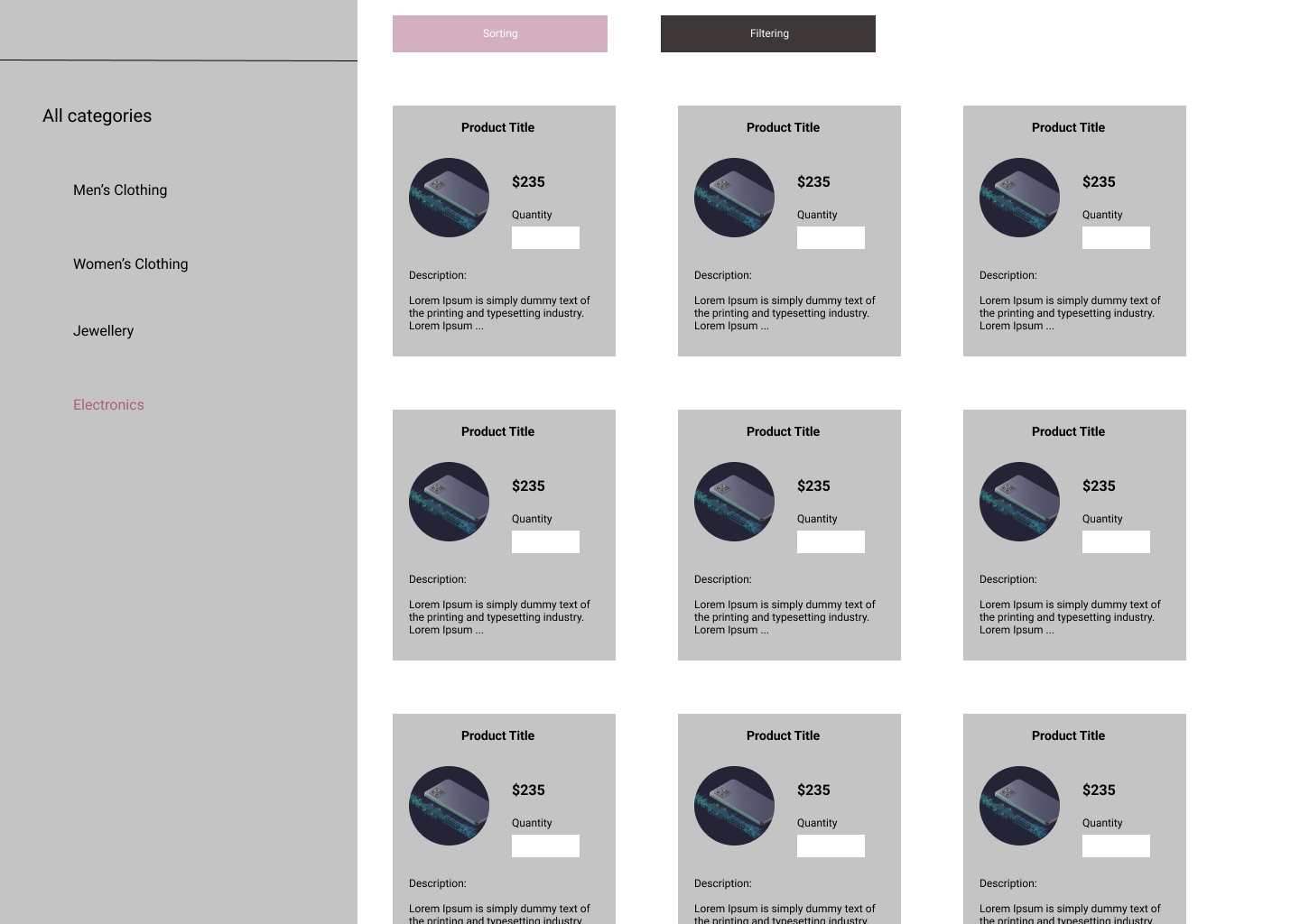
- Implement UI based on below UX design (take this as reference, need not to be exact similar).
- Show list of categories and products.
- On click of category, show corresponding products.
- On click of all categories, show all products for all categories.
- Price range based filtering (could make use of slider)
Framework:
- Free to use any framework for html, CSS, JS or TS.
Brownie Points:
- sorting based on prices
- sorting based on discounts (assume discount of 10 % discount on jewellery and 30% discount on men's clothing), applicable only when "All categories" is selected.
Expectation:
- 100% implementation of above use cases.
- Intuitive UI.
- Modular code with atomic components.
- Clean code with a focus on readability, scalability and maintainability.
API Reference:
Make use of API's from https://fakestoreapi.com/docs